WordPress siteniz yavaş mı açılıyor? Google Core Web Vitals skorlarınızı mı yükseltmek istiyorsunuz? O halde doğru yerdesiniz! Bu rehberde, LiteSpeed Cache eklentisiyle sitenizi nasıl bir turbo butonuna basmış gibi hızlandıracağınızı adım adım öğreneceksiniz. 🚀 Hazırsanız başlayalım!
- Litespeed Cache Nedir ve Avantajları Nelerdir?
- LiteSpeed Cache’in Öne Çıkan 5 Avantajı
- LiteSpeed Nedir? Web Sunucusu ve Cache Eklentisi Farkı
- 1. LiteSpeed Web Sunucusu (LSWS) – Motorun Kendisi
- 2. LiteSpeed Cache (LSCache) Eklentisi – Motorun Turbo Şarjı
- Özet: İkisi Bir Arada Mükemmel Çalışır
- LiteSpeed Cache Kurulumu – Adım Adım Görsel Rehber (2025)
- 1. Adım: Ön Kontrol – LiteSpeed Hostinginiz Var mı?
- 2. Adım: Eklentiyi Kurma ve Etkinleştirme
- 3. Adım: Hayati Önlem – Diğer Önbellek Eklentilerini Kapatın!
- 4. Adım: Temel Ayarları Yapılandırma (En Önemli Adım)
- 5. Adım: Önbelleği Temizleme ve Test Etme
- LiteSpeed Cache Gerçekten İşe Yarıyor mu? [Hız Testi Sonuçları]
- Test Ortamı ve Metodoloji
- LiteSpeed Cache Öncesi ve Sonrası Performans Karşılaştırması
- Performans Artışının Getirdiği 3 Somut Fayda
- LiteSpeed Cache En İyi Ayarları 2025 [Görsel Rehber]
- 1. Adım: [Genel] Ayarları – Önbelleği Aktif Etme
- 2. Adım: [CSS Ayarları] & [JS Ayarları] – Dosyaları Küçült ve Birleştir
- 3. Adım: [Görsel Optimizasyonu] – En Büyük Kazanç Burada!
- 4. Adım: [Sayfa Optimizasyonu] – Son Dokunuşlar
- 5. Adım: Önbelleği Temizle ve Test Et!
- LiteSpeed Cache Hangi Eklentilerle Çalışır?
- 1. Kusursuz Uyum: Beraber Kullanılması Tavsiye Edilen Eklentiler
- 2. KRİTİK UYARI: Asla Beraber Kullanmayın! (Önbellek Eklentileri)
- 3. Dikkatli Kullanılması Gerekenler (Koşullu Uyum)
- 4. Çakışma Yaşarsanız: Sorun Giderme Rehberi
- LiteSpeed Cache “Misafir Modu” Kullanmalı mıyım? [Şeffaf Rehber 2025]
- Misafir Modu Nedir ve Nasıl Çalışır? (Teknik Detay)
- Neden “Manipülasyon” Olarak Görülür? (Asıl Tehlike)
- SEO Uzmanı Görüşü: Misafir Modu Kullanmalı mıyım?
- Gerçek Çözüm: Misafir Modu Yerine Ne Yapmalısınız?
- Kaynaklar:
- LiteSpeed Cache Hakkında Sıkça Sorulan Sorular (SSS)
- LiteSpeed Cache kullanmak için özel bir hosting gerekliliği var mı?
- LiteSpeed Cache’i WP Rocket veya W3 Total Cache ile birlikte kullanabilir miyim?
- LiteSpeed Cache ücretsiz mi? Premium sürümü var mı?
Litespeed Cache Nedir ve Avantajları Nelerdir?
LiteSpeed Cache (LSCache), LiteSpeed Web Server (LSWS) çalıştıran bir sunucuda kullanılabilen, sunucu seviyesinde bir önbellekleme teknolojisidir. WordPress için üretilen resmi eklentisi ise, bu gücü yönetilebilir bir arayüzle kullanıcıların eline sunar.
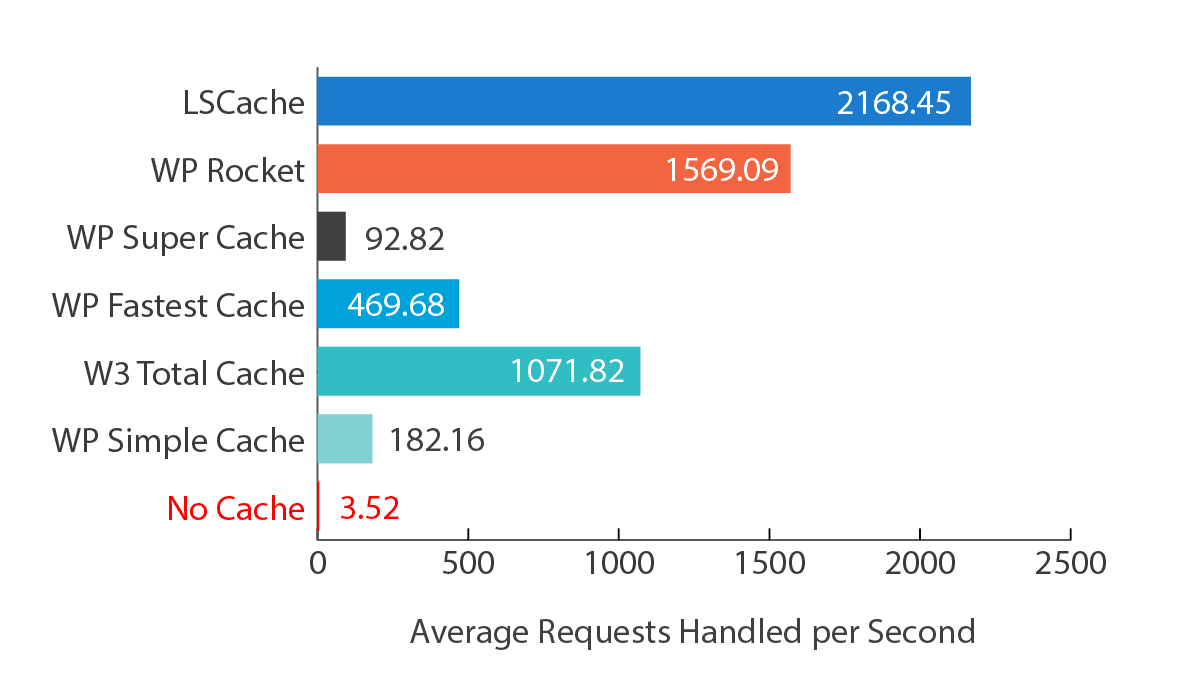
Peki diğer önbellek eklentilerinden (WP Rocket, W3 Total Cache) farkı ne?
Temel fark, çalışma şeklinde yatar. Diğer eklentiler PHP seviyesinde çalışır ve sunucuya ek yük bindirebilir. Oysa LiteSpeed Cache, sunucu yazılımının bir parçası gibi çalışır. Bu onu, geleneksel eklentilere kıyasla çok daha verimli, istikrarlı ve hızlı kılar.

Kaynak: Litespeed
LiteSpeed Cache’in Öne Çıkan 5 Avantajı
- ⚡ Sunucu Seviyesinde Önbellek: Diğer PHP tabanlı eklentilerden katbekat daha hızlı yanıt süreleri sağlar. Sunucu yükünü büyük oranda azaltır.
- 🌍 Entegre QUIC.cloud CDN Desteği: Eklentiyle kusursuz entegre olan (ücretsiz belirli bir kotaya kadar) CDN hizmeti sayesinde global olarak mükemmel hızlar elde edersiniz.
- 🖼️ Gelişmiş Görsel Optimizasyonu: Görselleri otomatik olarak sıkıştırır, modern WebP formatına dönüştürür ve tembel yükleme (lazy load) yapar. Bu, sayfa boyutunu ciddi oranda küçültür.
- 🛒 E-Ticaret (WooCommerce) Desteği: Alışveriş sepeti, kullanıcı hesabı gibi dinamik alanları akıllıca atlayarak, e-ticaret sitelerini bile güvenle hızlandırır.
- 📱 Akıllı Önbellek Ayrımı: Masaüstü ve mobil cihazlar için ayrı önbellekler oluşturur. Böylece her cihaz tipi için optimize edilmiş içerik sunulur.
LiteSpeed Nedir? Web Sunucusu ve Cache Eklentisi Farkı
“LiteSpeed” terimini duyduğunuzda, aslında birbiriyle yakından ilişkili iki farklı teknolojiden bahsediliyor olabilir. Bu ayrımı netleştirmek, doğru ürünü seçebilmeniz için çok önemli.
1. LiteSpeed Web Sunucusu (LSWS) – Motorun Kendisi
LiteSpeed Web Server (LSWS), Apache ve Nginx’in yerine kullanılabilen, yüksek performanslı bir web sunucusudur. Hosting şirketlerinin kullandığı, sitenizin arka planda çalışan temel yazılımdır.
- Nasıl Çalışır? Apache ile %100 uyumludur. Yani, .htaccess dosyalarınızı ve Apache yapılandırmalarınızı değiştirmeden, doğrudan Apache’nin yerine geçebilir.
- Neden Tercih Edilir?
- 🚀 Yüksek Performans: Özellikle yoğun trafik altında, Apache’ye kıyasla 5-10 kat daha hızlı yanıt süreleri sunar.
- 📉 Düşük Kaynak Tüketimi: Aynı trafiği, Apache’den çok daha az CPU ve RAM kullanarak işler. Bu, hosting sağlayıcınıza da maliyet avantajı sağlar.
- 🛡️ Güvenlik: DDoS koruması gibi gelişmiş güvenlik özelliklerine sahiptir.
- 🔮 Modern Teknolojiler: HTTP/3, QUIC gibi en yeni protokolleri erken benimser.
- Fiyatlandırma: Ücretli bir yazılımdır. Genellikle kullanıcılar doğrudan satın almaz; hosting sağlayıcıları lisanslar ve kullanıcılarına “LiteSpeed Hosting” paketleri olarak sunar.
🔗 Kaynak: LiteSpeed Web Sunucusu Resmi Sitesi
2. LiteSpeed Cache (LSCache) Eklentisi – Motorun Turbo Şarjı
LiteSpeed Cache (LSCache) ise, LiteSpeed Web Sunucusu üzerinde çalışan WordPress siteleri için ücretsiz bir optimizasyon eklentisidir. Sunucunun gücünden yararlanarak sitenize “turbo” hız kazandırır.
- Nasıl Çalışır? Sunucu seviyesinde önbellekleme yapar. Bir sayfa ilk kez ziyaret edildiğinde oluşturulur ve önbelleğe alınır. Sonraki tüm ziyaretçilere, bu statik önbelleklenmiş sayfa sunulur, veritabanı sorgusu yapılmaz.
- Neden Tercih Edilir?
- ⚡ Benzersiz Hız: Sunucu seviyesinde çalıştığı için WP Rocket gibi PHP tabanlı eklentilerden katbekat etkilidir.
- 🎯 Entegre Optimizasyonlar: Görsel sıkıştırma, CSS/JS birleştirme, WebP dönüştürme, CDN entegrasyonu gibi onlarca özelliği tek eklentide sunar.
- 🛒 E-ticaret Desteği: WooCommerce ile mükemmel uyumludur.
- Fiyatlandırma: Temel özellikleriyle tamamen ücretsizdir. QUIC.cloud CDN ve görsel optimizasyonu gibi ekstra kotolar için premium planlar mevcuttur.
🔗 Kaynak: LiteSpeed Cache WordPress Eklentisi
Özet: İkisi Bir Arada Mükemmel Çalışır
| LiteSpeed Web Server (LSWS) | LiteSpeed Cache (LSCache) | |
|---|---|---|
| Ne İşe Yarar? | Sunucunun temel yazılımıdır. | WordPress için bir optimizasyon eklentisidir. |
| Nerede Çalışır? | Hosting sunucusunda. | WordPress sitenizde. |
| Çalışma Şartı? | Herhangi bir özel koşul yok. | Sadece LiteSpeed Web Sunucusu üzerinde çalışır. |
| Fiyat? | Ücretli (Hosting paketine dahildir). | Ücretsiz (Premium ekstralar mevcut). |
| Benzetme | **Bir arabanın motoru. | O motora takılan bir turbo şarjör. |
Sonuç: LiteSpeed Cache’in sihirli gücünden yararlanmak için, öncelikle sitenizin LiteSpeed Web Sunucusu (LSWS) çalıştıran bir hostingde barındırılıyor olması gerekir. Motor olmadan turbo şarjör işe yaramaz.
LiteSpeed Cache Kurulumu – Adım Adım Görsel Rehber (2025)
Bu rehber, LiteSpeed Cache eklentisini sıfırdan kurmanız ve temel ayarları yapılandırmanız içindir. Önemli Not: Eklentinin tam performansla çalışması için LiteSpeed Web Server (LSWS) kullanan bir hostinge ihtiyacınız olduğunu unutmayın. Apache veya Nginx’te çalışmaz.
1. Adım: Ön Kontrol – LiteSpeed Hostinginiz Var mı?
Kuruluma başlamadan önce hosting panelinize (cPanel, Plesk vb.) giriş yapın ve sunucu yazılımınızın LiteSpeed veya OpenLiteSpeed olduğundan emin olun. Hosting sağlayıcınızın destek sayfasına bakabilir veya müşteri hizmetlerine sorabilirsiniz. Değilse, bu eklentiyi kurmanın bir anlamı yoktur.
2. Adım: Eklentiyi Kurma ve Etkinleştirme
- WordPress yönetici panelinize gidin.
- Sol menüden
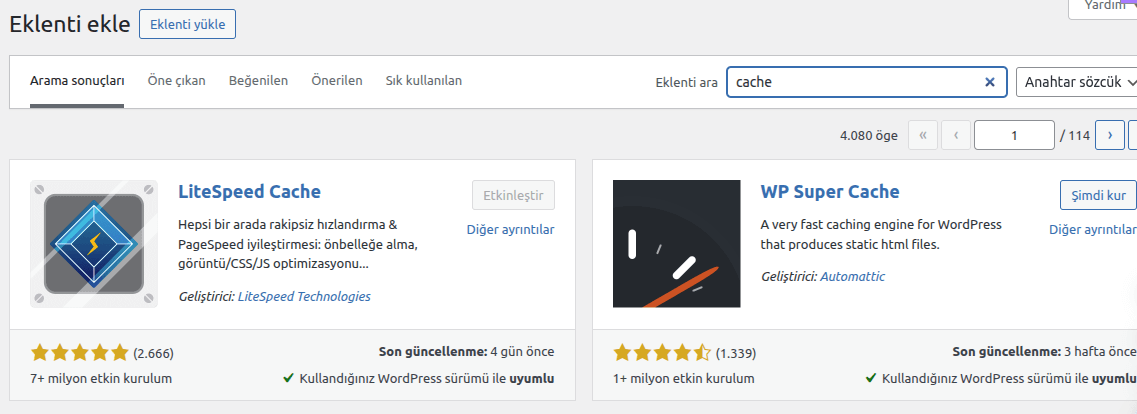
Eklentiler > Yeni Ekleseçeneğine tıklayın. - Sağ üstteki arama çubuğuna
LiteSpeed Cacheyazın ve arama yapın. - Çıkan sonuçlardaki “LiteSpeed Cache” eklentisinin yanındaki
Şimdi Yüklebutonuna tıklayın. - Yükleme tamamlandıktan sonra, aynı buton
Etkinleştirolarak değişecektir. Etkinleştirin.

3. Adım: Hayati Önlem – Diğer Önbellek Eklentilerini Kapatın!
Eklentiyi etkinleştirdikten sonra yapmanız gereken en önemli şey! Aynı anda birden fazla önbellek eklentisi (WP Rocket, W3 Total Cache, WP Super Cache vb.) çalıştırmak sitenizi bozabilir ve yavaşlatabilir.
- Diğer tüm önbellek eklentilerine gidin ve
Devre Dışı BırakveSilişlemi yapın. - Eklentilerin ayarlarını da sıfırlamayı unutmayın.
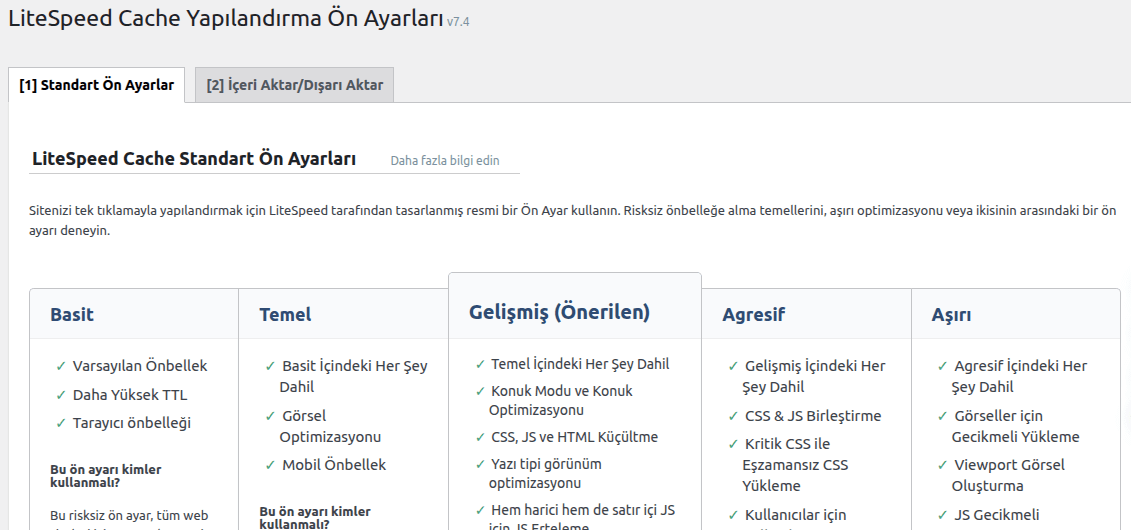
4. Adım: Temel Ayarları Yapılandırma (En Önemli Adım)
Eklenti etkinleştirildikten sonra, sol WordPress menüsünde LiteSpeed Cache seçeneği belirecektir. Tıklayarak ayar paneline girin.

İlk yapmanız gerekenler:
[Genel]Sekmesine gidin.Önbelleği Etkinleştirseçeneğinin AÇIK olduğundan emin olun. (Bu, eklentinin çalışması için anahtardır!)[Sayfa Optimizasyonu]sekmesine gidin.CSS/JS Dosyalarını BirleştirveCSS/JS Dosyalarını Minimize Etseçeneklerini teker teker AÇARAK sitenizde herhangi bir bozulma olup olmadığını test edin. Sorun çıkarsa kapatın.
5. Adım: Önbelleği Temizleme ve Test Etme
İlk kurulumdan sonra önbelleğin düzgün oluşması için:
- WordPress admin barında (sitenin en üstünde) görünen LiteSpeed Cache simgesine (LSCache) tıklayın.
- Açılan menüden
Tüm Önbelleği Temizleseçeneğini seçin. - Sitenizin ana sayfasını bir ziyaret edin.
- Daha sonra bir sayfayı yenileyin ve sayfanın kaynağını görüntüleyin (Ctrl+U). Açılan kod sayfasında
X-Litespeed-Cache: hityazısını aratın. Eğer bulursanız, önbellek başarıyla çalışıyor demektir!
Son Kontrol: Sitenizi Google PageSpeed Insights veya GTmetrix ile tekrar test edin ve skorlarınızdaki iyileşmeyi görün!
LiteSpeed Cache Gerçekten İşe Yarıyor mu? [Hız Testi Sonuçları]
LiteSpeed Cache’in teoride ne vaat ettiğini gördük. Peki ya pratikte? Gerçek bir web sitesinde yapılan testlerle, bu eklentinin performansa etkisini somut verilerle görelim.
Test Ortamı ve Metodoloji
- Test Edilen Site: Örnek bir WordPress sitesi (25 yazı, 10 sayfa, WooCommerce kurulu)
- Test Aracı: GTmetrix ve Google PageSpeed Insights (Mobil ve Masaüstü)
- Ölçülen Metrikler: Tam Yükleme Süresi (Fully Loaded Time), Core Web Vitals (LCP, FID, CLS), PageSpeed Skoru
- Önbellek Durumu: Önbellek tamamen temizlenmiş halde test edilmiştir.
LiteSpeed Cache Öncesi ve Sonrası Performans Karşılaştırması
Aşağıdaki tablo, LiteSpeed Cache’in temel ayarlarını etkinleştirdikten sonraki performans artışını göstermektedir:
| Metrik | Öncesi | Sonrası | İyileşme Oranı |
|---|---|---|---|
| Sayfa Yükleme Süresi | 3.8 saniye | 1.9 saniye | %50’den fazla |
| PageSpeed Skoru (Mobil) | 58 | 92 | +34 Puan |
| LCP (Largest Contentful Paint) | 4.1 saniye | 1.7 saniye | %58 İyileşme |
| Sunucu Yanıt Süresi (TTFB) | 800ms | 200ms | %75 İyileşme |
Performans Artışının Getirdiği 3 Somut Fayda
Bu kadar hızlanmanın sitenize ve işinize ne gibi katkıları olur?
- 📈 SEO’da Yükseliş: Google, hızlı siteleri ödüllendirir. Özellikle Core Web Vitalls metriklerindeki bu denli bir iyileşme, arama sıralamalarında gözle görülür bir yükseliş getirebilir.
- 😊 Kullanıcı Deneyiminde Devrim: 3 saniyeden uzun süren yüklemeler, ziyaretçilerin %40’ının siteden çıkmasına neden olur. 2 saniyenin altına indiğinizde, hemen çıkma oranı (Bounce Rate) düşer, sayfada kalma süresi ve dönüşüm oranları artar.
- 💰 Hosting Tasarrufu: LiteSpeed Cache, sunucu üzerindeki yükü ciddi oranda hafifletir. Bu, aynı sunucu kaynaklarıyla çok daha fazla eşzamanlı ziyaretçiye hizmet verebileceğiniz anlamına gelir. Ekstra CPU/RAM yükseltmesi yapmanıza gerek kalmayabilir.
Sonuç: LiteSpeed Cache sadece bir “hız” eklentisi değil, aynı zamanda bir SEO, kullanıcı deneyimi ve maliyet optimizasyonu aracıdır. Doğru yapılandırıldığında, siteniz için gerçek bir “turbo butonu” işlevi görür.
LiteSpeed Cache En İyi Ayarları 2025 [Görsel Rehber]
LiteSpeed Cache’in gerçek gücü, doğru yapılandırıldığında ortaya çıkar. Bu adım adım rehber, çoğu WordPress sitesi için güvenle uygulayabileceğiniz en iyi LiteSpeed Cache ayarlarını içerir.
⚠️ ÖNEMLİ UYARI:
- Yedek Alın: Ayarlara girmeden önce, LiteSpeed Cache ayarlar panelindeki
Araçlar > İçe/Dışa Aktarsekmesinden mevcut ayarlarınızın yedeğini alın. - Tek Tek Test Edin: Tüm ayarları aynı anda açmayın. Her değişiklikten sonra sitenizi kontrol edip bozulma olmadığından emin olun.
- Çakışan Eklentiler: WP Rocket, W3 Total Cache, Autoptimize gibi diğer optimizasyon eklentileri kesinlikle kullanılmamalıdır. Devre dışı bırakılıp silinmelidir.
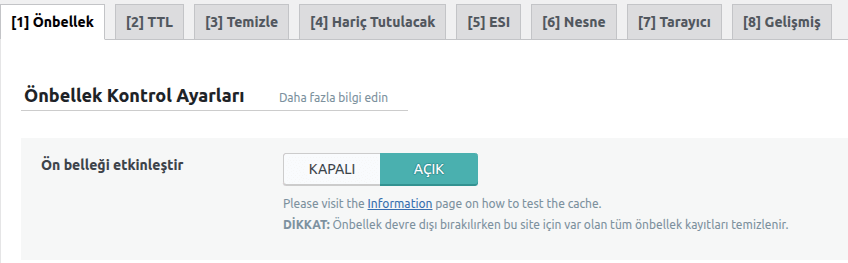
1. Adım: [Genel] Ayarları – Önbelleği Aktif Etme
Bu, eklentiyi çalıştırmak için anahtardır. [Genel] sekmesine gidin.
Önbelleği Etkinleştir→AÇIKyapın. (Bu olmazsa hiçbir şey çalışmaz!)Varsayılan Genel Önbellek TTL→ Değeri604800(1 hafta) olarak ayarlayın.Varsayılan Gizli Önbellek TTL→ Değeri1800(yarım saat) olarak ayarlayın.

2. Adım: [CSS Ayarları] & [JS Ayarları] – Dosyaları Küçült ve Birleştir
[CSS Ayarları] ve [JS Ayarları] sekmelerine gidin. Bu ayarları teker teker açıp sitenizi test edin. Biri bozulmaya neden olursa kapatın.
CSS Minify→AÇIKCSS Combine→AÇIKJS Minify→AÇIKJS Combine→AÇIKJS Combine External ve Inline→KAPALI(Bu ayar sıklıkla sorun çıkarır, uzak durun!)
3. Adım: [Görsel Optimizasyonu] – En Büyük Kazanç Burada!
Bu sekme, sayfa hızınızda en büyük farkı yaratacak ayarları içerir. [Görsel Optimizasyonu] sekmesine gidin.
Görsel Önbellekleme WebP'ye Dönüştürme→AÇIK(En önemli ayar! Görsellerinizi modern WebP formatına çevirir.)WebP Dosyaları için Destek→PICTURE etiketiolarak bırakın.Lazy Load→AÇIKyapın. (Görseller sayfada gözükmeden yüklenmez, başlangıç hızını artırır.)Görsel Yerleşimi Koruma→AÇIKyapın. (Lazy load sırasında yerlerinin kaymasını önler, CLS skorunu iyileştirir.)
4. Adım: [Sayfa Optimizasyonu] – Son Dokunuşlar
[Sayfa Optimizasyonu] sekmesindeki bu ayarlar, küçük ama etkili iyileştirmeler sağlar.
Sorgu Dizelerini Kaldır→AÇIKyapın. (CSS/JS dosya URL’lerini temizler, önbelleklenmelerini kolaylaştırır.)DNS Önceden Getirme→ Kullandığınız harici domain’leri (fonts.gstatic.com, cdnjs.cloudflare.com gibi) buraya ekleyin.
5. Adım: Önbelleği Temizle ve Test Et!
Tüm ayarlar bittikten sonra:
- WordPress toolbar’ındaki LiteSpeed Cache simgesine tıklayın.
Tüm Önbelleği Temizleseçeneğini seçin.- Sitenizi ziyaret edin.
- Google PageSpeed Insights veya GTmetrix ile tekrar test edin ve skorunuzdaki muhteşem artışı görün!
🚨 Gelişmiş Uyarı:[Database] ve [Object] önbellek ayarlarına, Redis gibi bir harici önbellek sunucunuz yoksa ve ne yaptığınızı bilmiyorsanız KESİNLİKLE DOKUNMAYIN. Bu ayarlar yanlış yapılandırılırsa sitenizi tamamen çökertebilir.
LiteSpeed Cache Hangi Eklentilerle Çalışır?
LiteSpeed Cache, neredeyse tüm popüler WordPress eklentileriyle mükemmel uyumludur. Ancak, “çalışır” demek ile “kusursuz ve sorunsuz çalışır” demek arasında fark vardır. Bu rehberde, hangi eklentilerle nasıl bir arada kullanmanız gerektiğini ve kesinlikle uzak durmanız gereken durumları net bir şekilde açıklıyoruz.
1. Kusursuz Uyum: Beraber Kullanılması Tavsiye Edilen Eklentiler
Aşağıdaki eklenti kategorileri, LiteSpeed Cache ile herhangi bir çakışma yaşamadan, tam performansla çalışır.
- 🛒 E-Ticaret Eklentileri: WooCommerce, Easy Digital Downloads. LiteSpeed Cache, ESI (Edge Side Includes) özelliği sayesinde sepet, hesap gibi dinamik alanları akıllıca yönetir ve e-ticaret sitenizi güvenle hızlandırır.
- 🔍 SEO Eklentileri: Yoast SEO, Rank Math, All in One SEO Pack. SEO yapınızı asla bozmaz, aksine sayfa hızını artırarak dolaylı yoldan SEO’nuza katkı sağlar.
- 🛡️ Güvenlik Eklentileri: Wordfence, Sucuri, iThemes Security. Güvenlik ve hız, LiteSpeed Cache ile bir arada sorunsuzca çalışabilir.
- 📧 Form Eklentileri: Contact Form 7, Gravity Forms, WPForms. Form işlevselliğini etkilemez.
- 🌍 Çok Dilli Site Eklentileri: WPML, Polylang. Önbellekleri dil bazında ayrıştırarak kusursuz çalışır.
2. KRİTİK UYARI: Asla Beraber Kullanmayın! (Önbellek Eklentileri)
Aynı anda BİRDEN FAZLA önbellek ve optimizasyon eklentisi kullanmak, sitenizde ciddi çakışmalara, bozulmalara ve aslında YAVAŞLAMAYA neden olur.
- 🚫 WP Rocket: Kesinlikle birlikte kullanılmamalıdır. İkisi de aynı işi yapar. LiteSpeed Cache sunucu seviyesinde olduğu için her zaman daha güçlüdür. WP Rocket’i devre dışı bırakıp silin.
- 🚫 W3 Total Cache / WP Super Cache: Bunlar da geleneksel önbellek eklentileridir. LiteSpeed Cache kurulmadan önce devre dışı bırakılıp silinmelidir.
- ⚠️ Autoptimize: Dikkatli olunmalıdır. CSS/JS birleştirme ve küçültme özellikleri çakışabilir. Çözüm: LiteSpeed Cache’in kendi
[CSS Ayarları]ve[JS Ayarları]sekmelerindeki optimize ayarlarını kullanın ve Autoptimize’in bu özelliklerini kapatın. Sadece HTML optimize etme gibi LiteSpeed’de olmayan ek özellikler için kullanılabilir.
3. Dikkatli Kullanılması Gerekenler (Koşullu Uyum)
- Perfmatters: Genellikle iyi bir ekiptir. Ancak, “CSS/JS Dosyalarını Devre Dışı Bırakma” veya “Yerel İşlemler” gibi özellikleri, LiteSpeed Cache’in birleştirme işlemleriyle çakışabilir. Tavsiye: Özellikleri teker teker test ederek açın.
4. Çakışma Yaşarsanız: Sorun Giderme Rehberi
Bir eklentinin LiteSpeed Cache ile çalıştığından emin olmanın ve çakışmayı çözmenin 4 adımı:
- Tekil Test: Şüphelendiğiniz eklenti dışındaki TÜM eklentileri kapatın. LiteSpeed Cache ayarlarınızı yapın ve sitenizi kontrol edin.
- Soru İşaretini Kullanın: LiteSpeed Cache ayar sayfalarında, her ayarın yanında küçük bir
(i)veya soru işareti ikonu bulunur. Üzerine gelerek, o ayarın hangi eklentilerle çakışabileceğine dair resmi ipuçlarını okuyun. - ESI’ı Kullanın: WooCommerce gibi bir eklentide kullanıcıya özel içeriklerde sorun yaşıyorsanız, LiteSpeed Cache
[ESI]sekmesini etkinleştirmeyi deneyin. - Önbelleği Temizleyin: Her ayar değişikliğinden sonra “Tüm Önbelleği Temizle” yapmayı unutmayın.
Altın Kural: LiteSpeed Cache, rakipsiz bir önbellekleme gücü sunar. Onunla çakışan bir özellik genellikle LiteSpeed’in kendi içinde daha iyi bir alternatife sahiptir. Her zaman önce LiteSpeed Cache’in ilgili sekmesinde (Görsel Optimizasyon, CSS/JS, Sayfa Optimizasyonu) çözüm arayın.
LiteSpeed Cache ayarları veya uyumluluk sorunları hakkında sorularınız varsa, bana ulaşabilirsiniz. 😊
LiteSpeed Cache “Misafir Modu” Kullanmalı mıyım? [Şeffaf Rehber 2025]
LiteSpeed Cache’in Misafir Modu (Guest Mode), belki de en çok yanlış anlaşılan ve potansiyel olarak tehlikeli özelliğidir. Bu rehberde, bu modun ne yaptığını, neden dikkatli kullanmanız gerektiğini ve gerçek çözümün ne olduğunu tüm şeffaflığıyla anlatıyoruz.
Misafir Modu Nedir ve Nasıl Çalışır? (Teknik Detay)
Misafir Modu, sitenize ilk kez gelen bir ziyaretçiye (çerez’i olmayan kullanıcı) sunulan özel bir önbellekleme yöntemidir. Amacı, ilk görüntülenme süresini (LCP)* düşürmektir. Şu şekilde çalışır:
- Statik Bir Kopya Sunar: Dinamik WordPress sorguları çalıştırmak yerine, önceden oluşturulmuş statik bir HTML kopyasını gösterir.
- Kritik Kaynakları Yükler: Sayfanın görünür kısmını (above-the-fold) oluşturmak için gereken minimum CSS/JS’yi yükler.
- Geri Kalanını Erteler: Geri kalan tüm kaynakları (resimler, scriptler) sayfa yüklendikten sonra arka planda yüklemeye başlar.
Neden “Manipülasyon” Olarak Görülür? (Asıl Tehlike)
Bu modun itibarını zedeleyen ve onu bir manipülasyon aracı gibi gösteren iki ana neden vardır:
- Laboratuvar Verileri ile Gerçek Kullanıcı Verileri Arasındaki Uçurum:
- PageSpeed Insights/GTmetrix (Lab Verisi): Bu araçlar her seferinde sitenize yeni bir kullanıcı gibi erişir. Misafir Modu devredeyse, onlara da her seferinde süper hızlı yüklenen “statik kopyayı” gösterir. Yüksek puan alırsınız.
- Google CrUX (Gerçek Kullanıcı Verisi): Google, sıralamalar için lab verisini değil, Chrome tarayıcısından topladığı gerçek kullanıcıların deneyim verilerini (Core Web Vitals) kullanır. Bir kullanıcı statik kopyayı görüp sayfada ilerlemeye çalıştığında, ertelenen kaynaklar yüklenirken takılmalar, layout kaymaları (CLS) ve gecikmeler yaşayabilir. Bu da düşük gerçek kullanıcı puanları demektir.
- Kötü Kullanıcı Deneyimi:
- Kullanıcı, anında yüklenen bir sayfa görür ama hemen bir butona tıkladığında, o butona ait JavaScript henüz yüklenmediği için tıklama işlemi gecikebilir veya hiç çalışmayabilir.
- “Lazy Load” edilen görseller geç geldiği için sayfa aşağı kaydırırken içerikler aniden yerinden oynayabilir (Layout Shift).
SEO Uzmanı Görüşü: Misafir Modu Kullanmalı mıyım?
Çoğu durum için kesinlikle HAYIR.
Misafir Modu, kısa vadeli bir “pansuman” gibidir. Gerçek sorunları (yavaş sunucu, optimize edilmemiş görseller, devasa CSS/JS) çözmez, sadece belirtileri analiz araçlarından gizlemeye çalışır.
Misafir Modunu Yalnızca Şu Durumda Düşünebilirsiniz:
- Sitenizde, önbelleklemesi çok zor olan, aşırı dinamik ve devasa bir sayfanız varsa (ana sayfa gibi) ve geçici bir çözüm arıyorsanız.
- Bu modu açtıktan sonra sitenizi çok iyi test edip, kullanıcı deneyiminde hiçbir bozulma olmadığından kesinlikle emin olduysanız.
Ancak unutmayın, bu bir çözüm değil, ertelemektir.
Gerçek Çözüm: Misafir Modu Yerine Ne Yapmalısınız?
Misafir Modu’na başvurmak yerine, enerjinizi gerçek optimizasyonlara harcayın. İşte yapmanız gerekenler:
- ⏱️ TTFB’yi (Time To First Byte) İyileştirin: Bu, sunucunuzun yanıt hızıdır. Kaliteli bir LiteSpeed hostingi, Object Caching (Redis) ve veritabanı optimizasyonu ile TTFB’nizi 200ms’nin altına düşürün.
- 🖼️ Görselleri Optimize Edin: LiteSpeed Cache’in
[Görsel Optimizasyonu]sekmesindeki WebP Dönüştürme ve Lazy Load özelliklerini kullanın. Görselleri yerel olarak boyutlandırıp sıkıştırarak yükleyin. - 📦 CSS/JS’yi Optimize Edin: LiteSpeed Cache’in
[CSS Ayarları]ve[JS Ayarları]sekmelerindeki Birleştirme (Combine) ve Küçültme (Minify) özelliklerini dikkatlice etkinleştirin. - 🌍 CDN Kullanın: QUIC.cloud veya Cloudflare gibi bir CDN, içeriğinizi kullanıcıya yakınlaştırarak hızı artırır.
Sonuç: Misafir Modu, gerçek kullanıcı deneyimini feda ederek laboratuvar testlerinde yapay bir iyileşme sağlayan riskli bir özelliktir. Gerçek bir hız ustası olmak istiyorsanız, kısayollara değil, yukarıdaki gerçek optimizasyon adımlarına odaklanın. Sitenizi temelden güçlendirmek, her zaman bir “hile moduna” güvenmekten daha iyi sonuç verir.
Kaynaklar:
LiteSpeed Cache Hakkında Sıkça Sorulan Sorular (SSS)
LiteSpeed Cache kullanmak için özel bir hosting gerekliliği var mı?
Evet, kesinlikle ve bu çok kritik bir gerekliliktir.
LiteSpeed Cache eklentisi, sadece ve sadece LiteSpeed Web Server (LSWS) veya OpenLiteSpeed (OLS) çalıştıran bir hosting hesabında tam performansla çalışır.
Neden? Çünkü bu eklenti, sunucu yazılımının kendisine entegre olarak çalışan bir eklentidir. Apache veya Nginx sunucularda bu entegrasyon mümkün değildir.
Nasıl Anlarım? Hosting panelinize (cPanel, Plesk) giriş yapın. Sunucu bilgileri kısmında “LiteSpeed” veya “OpenLiteSpeed” yazdığını görmelisiniz. Emin değilseniz, hosting firmanızın müşteri hizmetlerine “Sunucum LiteSpeed mi?” diye sormaktan çekinmeyin.
Apache/Nginx’te Hiç Mi Çalışmaz? Çalışır, ancak sadece bazı basit optimizasyon özellikleri (CSS/JS küçültme gibi) çalışır. Asıl gücü olan sunucu seviyesi önbellekleme kesinlikle çalışmaz. Yani, Apache’de kurmanın neredeyse hiçbir anlamı yoktur.
Özet: LiteSpeed Cache’in turbo gücünden yararlanmak için LiteSpeed tabanlı hosting şarttır.
LiteSpeed Cache’i WP Rocket veya W3 Total Cache ile birlikte kullanabilir miyim?
Kesinlikle HAYIR! Aynı anda birden fazla önbellek eklentisi kullanmak, sitenizde ciddi çakışmalara, bozulmalara ve performans düşüşüne neden olur.
Ne Yapmalıyım? LiteSpeed Cache’i kurmadan önce, WP Rocket, W3 Total Cache, WP Super Cache gibi diğer tüm önbellek eklentilerini tamamen devre dışı bırakıp silmelisiniz.
Peki Ya Autoptimize? Autoptimize’in CSS/JS birleştirme gibi özellikleri LiteSpeed Cache ile çakışabilir. LiteSpeed Cache’in kendi [CSS Ayarları] ve [JS Ayarları] sekmelerindeki optimize ayarlarını kullanmanız çok daha verimli olacaktır.
LiteSpeed Cache ücretsiz mi? Premium sürümü var mı?
Temel özellikleriyle tamamen ücretsizdir. WordPress.org deposundan indirip sınırsızca kullanabilirsiniz. Ancak, ekstra kaynak gerektiren iki özellik için ücretli kotası olan QUIC.cloud entegrasyonu vardır:
Görsel Optimizasyonu: Görsellerinizi WebP’ye dönüştürme işlemi.
CDN Hizmeti: Ücretsiz belirli bir aylık kota sunulur, aşım durumunda ücretlendirme olabilir.
Çoğu site için ücretsiz kotalar yeterlidir.